1. jQuery简介
1.1. jQuery简介
jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单。
目前超过90%的网站都使用了jQuery库,jQuery的宗旨:写的更少,做得更多!jQuery官网地址:http://jquery.com/
1.2. jQuery引入方式
本地引入:将jQuery下载下来,然后导入项目中,使用script标签进行引用。
<head>
<script src="jquery-1.9.1.min.js"></script>
</head>CDN引入:使用远程CDN资源库在线引入,避免了文件下载(本教程所采用)。
<head>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head> 1.3. jQuery快速使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery</title>
</head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function () {
// 请将jQuery代码书写在这里 ...
alert('Hello,World!');
});
</script>
</body>
</html>1.4. jQuery两把利器
jQuery两把利器分别是:
-
jQuery核心函数:即 $() 或 jQuery(),jQuery定义了这个全局的函数供我们调用,它既可作为一般函数调用,且传递的参数类型不同/格式不同,功能就完全不同,也可作为对象调用其定义好的方法,此时 $ 就是一个工具对象。
-
jQuery核心对象:即执行jQuery核心函数返回的对象,jQuery对象内部包含的是dom元素对象的伪数组(可能只有一个元素),jQuery对象拥有很多有用的属性和方法,让程序员能方便的操作dom,调用jQuery对象的任何方法后返回的还是当前jQuery对象。
2. 选择器
2.1. 什么是jQuery选择器?
- jQuery选择器是jQuery为我们提供的一组方法,让我们更加方便的获取到页面中的元素。(注意:jQuery选择器返回的是jQuery对象。)
- jQuery选择器有很多,基本兼容了CSS1到CSS3所有的选择器,并且jQuery还添加了很多扩展性的选择器。
- jQuery选择器虽然很多,但是选择器之间可以相互替代,就是说获取一个元素,你会有很多种方法获取到。
所以我们平时真正能用到的只是少数的最常用的选择器。下面详细介绍一下每种选择器的使用及案例。
2.2. 1、基本选择器
基本选择器包含:标签选择器、id选择器、class选择器、通配符选择器、并集选择器、交集选择器。
2.2.1. 标签选择器
需求描述:选择页面中所有的div标签,设置其背景为红色。
<div>我是div1</div>
<div>我是div2</div>
<div>我是div3</div>$('div').css('background', 'red');输出结果如下:

2.2.2. id选择器
需求描述:选择页面中所有id为btn的按钮,设置其背景为红色。
<button>按钮1</button>
<button id="btn">按钮2</button>
<button>按钮3</button>$('#btn').css('background', 'red');输出结果如下:

2.2.3. class选择器
需求描述:选择页面中所有class为red的段落,设置其背景为红色。
<p class="red">我是段落1</p>
<p>我是段落2</p>
<p class="red">我是段落3</p>$('.red').css('background', 'red');输出结果如下:

2.2.4. 通配符选择器
需求描述:选择页面中class为content的div下所有元素,设置其背景为红色。
<div>
<p>我是段落1</p>
<p>我是段落2</p>
<p>我是段落3</p>
</div>$('.content *').css('background', 'red');输出结果如下:
2.2.5. 并集选择器
需求描述:选择页面中所有的段落与按钮,设置其背景为红色。
<p>我是段落</p>
<button>我是按钮</button>
<div>我是div</div>
<h1>我是大标题</h1>$('p,button').css('background', 'red');输出结果如下:

2.2.6. 交集选择器
需求描述:选择页面中所有class为red的段落,设置其背景为红色。
<p>我是段落1</p>
<p>我是段落2</p>
<p>我是段落3</p>
<div>我是div1</div>
<div>我是div2</div>
<div>我是div3</div>$('p.red').css('background', 'red');输出结果如下:

2.3. 层级选择器
层级选择器主要有:子代选择器、后代选择器、兄弟选择器,下面分别来看。
2.3.1. 子代选择器
需求描述:选择ul下的所有span子元素,设置其背景为红色。
<ul>
<span>我是ul的span1</span>
<li>我是li1 <span>我是li1的span1</span></li>
<li>我是li2 <span>我是li2的span2</span></li>
<li>我是li3 <span>我是li3的span3</span></li>
<span>我是ul的span2</span>
</ul>$('ul>span').css('background', 'red');输出结果如下:

2.3.2. 后代选择器
需求描述:选择ul下的所有span元素,设置其背景为红色。
<ul>
<span>我是ul的span1</span>
<li>我是li1 <span>我是li1的span1</span></li>
<li>我是li2 <span>我是li2的span2</span></li>
<li>我是li3 <span>我是li3的span3</span></li>
<span>我是ul的span2</span>
</ul>$('ul span').css('background', 'red');输出结果如下:

2.3.3. 兄弟选择器
需求描述:选中id为box的下一个兄弟li,设置其背景为红色。
<ul>
<span>我是ul的span1</span>
<li id="box">我是li1 <span>我是li1的span1</span></li>
<li>我是li2 <span>我是li2的span2</span></li>
<li>我是li3 <span>我是li3的span3</span></li>
<span>我是ul的span2</span>
</ul>$('#box+li').css('background', 'red');输出结果如下:

需求描述:选中id为box的后边的兄弟li,设置其背景为红色。
<ul>
<span>我是ul的span1</span>
<li id="box">我是li1 <span>我是li1的span1</span></li>
<li>我是li2 <span>我是li2的span2</span></li>
<li>我是li3 <span>我是li3的span3</span></li>
<span>我是ul的span2</span>
</ul>$('#box~li').css('background', 'red');输出结果如下:
2.4. 3、过滤选择器
2.4.1. 基本筛选器
需求描述:实现隔行变色,让表格的奇数行的背景变为红色,:even代表选取下标为偶数的行。
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>$('tr:even').css('background', 'red');输出结果如下:

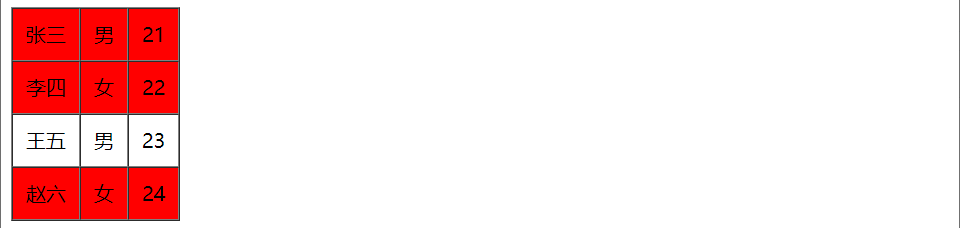
需求描述:实现隔行变色,让表格的偶数行的背景变为红色,:odd代表选取下标为奇数的行。
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>$('tr:odd').css('background', 'red');输出结果如下:

需求描述:实现让表格的第一行的背景变为红色。
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>$('tr:first').css('background', 'red');输出结果如下:

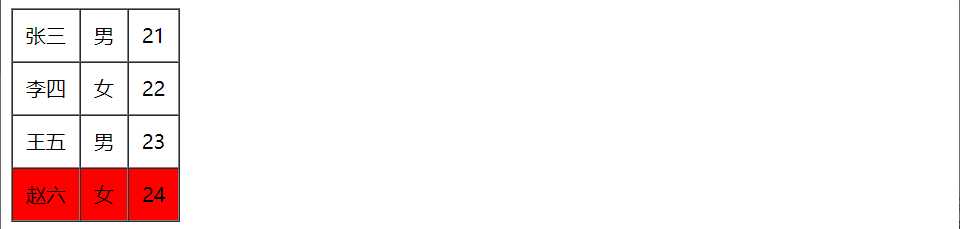
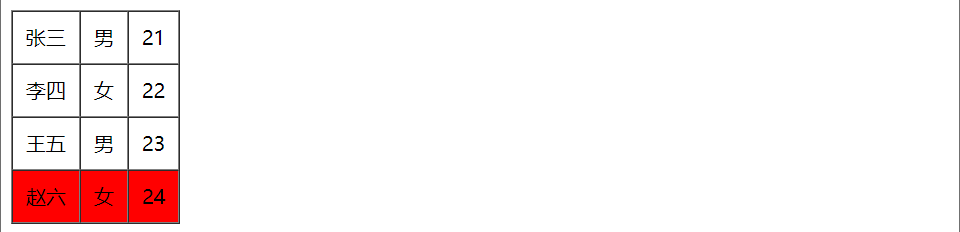
需求描述:实现让表格的最后一行的背景变为红色。
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>$('tr:last').css('background', 'red');输出结果如下:

需求描述:实现让下标(从0开始)小于2的行数的背景变为红色。
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>$('tr:lt(2)').css('background', 'red');输出结果如下:

需求描述:实现让下标(从0开始)大于2的行数的背景变为红色。
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>$('tr:gt(2)').css('background', 'red');输出结果如下:

需求描述:实现让下标(从0开始)等于2的行数的背景变为红色。
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>$('tr:eq(2)').css('background', 'red');输出结果如下:
需求描述:实现让下标(从0开始)不等于2的行数的背景变为红色。
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>$('tr:not(tr:eq(2))').css('background', 'red');输出结果如下:

2.4.2. 内容筛选器
需求描述:实现让内容为“男”的单元格的背景变为红色。
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>$('td:contains("男")').css('background', 'red');输出结果如下:

需求描述:实现让内容为span标签的单元格的背景变为红色。
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td><span>女</span></td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td><span>女</span></td><td>24</td></tr>
</table>$('td:has(span)').css('background', 'red');输出结果如下:

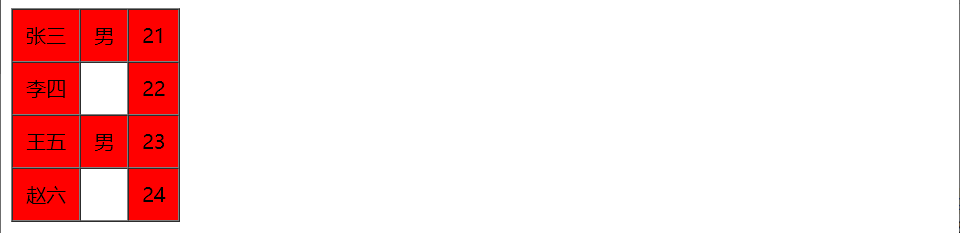
需求描述:实现让内容为空的单元格的背景变为红色。
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td></td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td></td><td>24</td></tr>
</table>$('td:empty').css('background', 'red');输出结果如下:

需求描述:实现让内容不为空的单元格的背景变为红色。
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td></td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td></td><td>24</td></tr>
</table>$('td:parent').css('background', 'red');输出结果如下:

2.4.3. 属性筛选器
需求描述:查找herflang属性的标签元素,设置其背景为红色。
<a href="" hreflang="en">en</a>
<a href="" hreflang="en-UK">en-UK</a>
<a href="" hreflang="zh-CN">zh-CN</a>$('[hreflang]').css('background', 'red');输出结果如下:

需求描述:查找hreflang属性值是en的所有超链接,设置其背景为红色。
<a href="" hreflang="en">en</a>
<a href="" hreflang="en-UK">en-UK</a>
<a href="" hreflang="zh-CN">zh-CN</a>$('a[hreflang="en"]').css('background', 'red');输出结果如下:

需求描述:查找hreflang属性值不是en的所有超链接,设置其背景为红色。
<a href="" hreflang="en">en</a>
<a href="" hreflang="en-UK">en-UK</a>
<a href="" hreflang="zh-CN">zh-CN</a>$('a[hreflang!="en"]').css('background', 'red');输出结果如下:

需求描述:查找hreflang属性值是en或者以en开头的所有超链接,设置其背景为红色。
<a href="" hreflang="en">en</a>
<a href="" hreflang="en-UK">en-UK</a>
<a href="" hreflang="zh-CN">zh-CN</a>$('a[hreflang|="en"]').css('background', 'red');或者
$('a[hreflang^="en"]').css('background', 'red');输出结果如下:

需求描述:查找hreflang属性值是以给定值CN结尾的元素,设置其背景为红色。
<a href="" hreflang="en">en</a>
<a href="" hreflang="en-UK">en-UK</a>
<a href="" hreflang="zh-CN">zh-CN</a>$('a[hreflang$="CN"]').css('background', 'red');输出结果如下:
需求描述:选择hreflang属性具有包含一个给定的子字符串CN的超链接,设置其背景为红色。
<a href="" hreflang="en">en</a>
<a href="" hreflang="en-UK">en-UK</a>
<a href="" hreflang="zh-CN">zh-CN</a>$('a[hreflang*="CN"]').css('background', 'red');输出结果如下:

需求描述:选择hreflang属性用空格分隔的值中包含一个给定值为CN的超链接,设置其背景为红色。
<a href="" hreflang="en">en</a>
<a href="" hreflang="en UK">en-UK</a>
<a href="" hreflang="zh CN">zh-CN</a>$('a[hreflang~="CN"]').css('background', 'red');输出结果如下:

需求描述:选择hreflang属性为zh-CN,title属性为Chinese的超链接,设置其背景为红色。
<a href="" hreflang="en">en</a>
<a href="" hreflang="en-UK">en-UK</a>
<a href="" hreflang="zh-CN" title="Chinese">zh-CN</a>$('a[hreflang="zh-CN"][title="Chinese"]').css('background', 'red');输出结果如下:
2.4.4. 可见性筛选器
需求描述:让隐藏的段落显示出来。
<p style="display: block">我是显示段落</p>
<p style="display: none">我是隐藏段落</p>$('p:hidden').css('display', 'block');输出结果如下:

需求描述:让显示的段落隐藏起来。
<p style="display: block">我是显示段落</p>
<p style="display: none">我是隐藏段落</p>$('p:visible').css('display', 'none');输出结果如下:

2.4.5. 子元素筛选器
需求描述:选择所有父级元素ul下的第一个子元素li,设置其背景为红色。
<ul>
<li>我是列表项1</li>
<li>我是列表项2</li>
<li>我是列表项3</li>
<li>我是列表项4</li>
</ul>$('ul li:first-child').css('background', 'red');输出结果如下:

需求描述:选择所有父级元素ul下的最后一个子元素li,设置其背景为红色。
<ul>
<li>我是列表项1</li>
<li>我是列表项2</li>
<li>我是列表项3</li>
<li>我是列表项4</li>
</ul>$('ul li:last-child').css('background', 'red');输出结果如下:

需求描述:选择所有父级元素ul下的第二个子元素li,设置其背景为红色。
<ul>
<li>我是列表项1</li>
<li>我是列表项2</li>
<li>我是列表项3</li>
<li>我是列表项4</li>
</ul>$('ul li:nth-child(2)').css('background', 'red');输出结果如下:

2.5. 表单选择器
2.5.1. 表单类型选择器
需求描述:选中表单中的文本框、密码框、文件框、按钮、提交按钮、重置按钮等,设置其背景为红色。
<form>
<input type="text"><br>
<input type="password"><br>
<input type="file"><br>
<input type="button" value="按钮"><br>
<input type="submit" value="提交按钮"><br>
<input type="reset" value="重置按钮"><br>
</form>$('input:text').css('background', 'red');
$('input:password').css('background', 'red');
$('input:file').css('background', 'red');
$('input:button').css('background', 'red');
$('input:submit').css('background', 'red');
$('input:reset').css('background', 'red');输出结果如下:

需求描述:选中复选框、单选框,然后输出标签信息。
<form>
<input type="checkbox">复选框<br>
<input type="radio">单选框<br>
</form>console.log($(':checkbox')[0]);
console.log($(':radio')[0]);输出结果如下:
2.5.2. 表单状态选择器
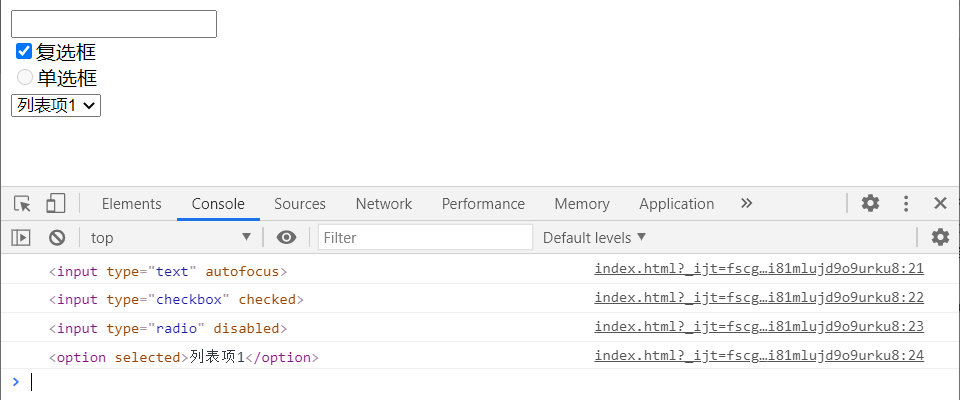
需求描述:输出表单获取焦点、表单选中、表单禁用、表单列表项选中的状态所在的标签信息。
<form>
<input type="text" autofocus><br>
<input type="checkbox" checked>复选框<br>
<input type="radio" disabled>单选框<br>
<select>
<option selected>列表项1</option>
<option>列表项2</option>
</select>
</form>console.log($(':focus')[0]);
console.log($(':checked')[0]);
console.log($(':disabled')[0]);
console.log($(':selected')[0]);输出结果如下:

 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏