目录
[一、前言]
[二、调试环境准备]
[三、操作步骤]
[四、问题解决]
一、前言
本文介绍了在本地主机VS Code编辑器中进行golang代码远程调试的方法。
vs code的运行环境是windows,被调试代码的运行环境是centos。go版本为1.13,dlv版本为1.3。
二、调试环境准备
1.确认可以正常使用go get功能(可选步骤)
使用以下命令可以设置go的代理,该代理的地址非官方提供,可靠性存疑.
go env -w GOPROXY=https://goproxy.cn,direct2.被调试机设置环境变量
sudo vim /etc/profile
##编辑文本首行加入如下:
export GOPATH=/root/go
export PATH=${PATH}:${GOPATH}/bin
##wq保存退出
sudo source /etc/profile3.vscode安装提示所需GO插件
三、操作步骤
1.在本地主机和远程主机分别安装dlv
delve,简称dlv是go语言的最常用的调试器,获取dlv的操作命令如下:
go get -u github.com/derekparker/delve/cmd/dlv
#验证dlv安装
dlv version2.vscode中配置
在vscode中使用打开文件夹模式。打开源代码所在文件夹。编写源代码,代码编写完成后复制到远程主机上。
一定要保证本地代码和远程代码一致
在本地主机中配置远程调试的参数。打开vscode中的调试侧边栏,快捷键 ctrl+shift+d。点击调试栏中的齿轮按钮,
配置调试连接参数。此时vscode中打开了 launch.json 文件的编辑界面,这个文件存储在当前文件夹路径下的 .vscode 目录中,
里面可以存储多组调试配置。默认生成的配置参数如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "go",
"request": "launch",
"mode": "auto",
"program": "${fileDirname}",
"env": {},
"args": ["-f"],
}
]
}在vscode中鼠标移动到json的字段上会提示可以填写的参数。这里手动添加一条远程调试的配置,配置如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "Go Debug",
"type": "go",
"request": "launch",
"mode": "auto",
"program": "${fileDirname}"
},
{
// 调试配置的名称,用作vscode中区分
"name": "remotedebug",
// 调试类型,go语言当然选择go
"type": "go",
// 调试请求类型,可以选择launch启动调试和attach附加调试
"request": "launch",
// 调试模式,这里选择远程调试
"mode": "remote",
// 必填项,远程调试里好像没什么用处
"program": "${fileDirname}",
// 远程连接的端口号
"port": 2345,
// 远程主机的ip地址
"host": "192.168.100.118",
// 被调试的代码在远程主机上的路径,必须使用绝对路径.且具体到指定调试目录
"remotePath": "/root/go/src/test",
}
]
}3.在远程主机中启动dlv
cd 到源代码所在的目录,这个目录要与上一步在vscode中remotePath字段配置的路径一致运行以下命令:
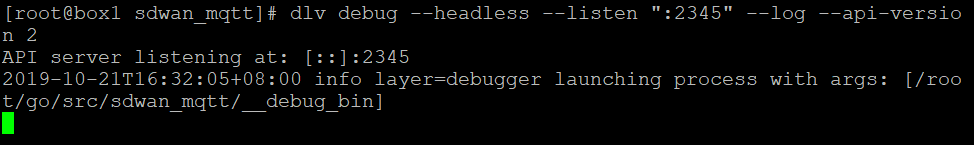
dlv debug --headless --listen ":2345" --log --api-version 2
##--headless指定只使用调试服务模式,
##--listen指定了调试服务的端口,要与vscode的配置一致。
##--log启用了调试日志输出,可关闭。
##--api-version 2选择调试api的版本,这里必须指定为2,否则不能调试
##-- 双减号加空格后填写程序启动的参数待被调试机器出现如下状态,可启动vscode中F5功能键进行远程调试 。

4.进行VScode调试

- 开始调试
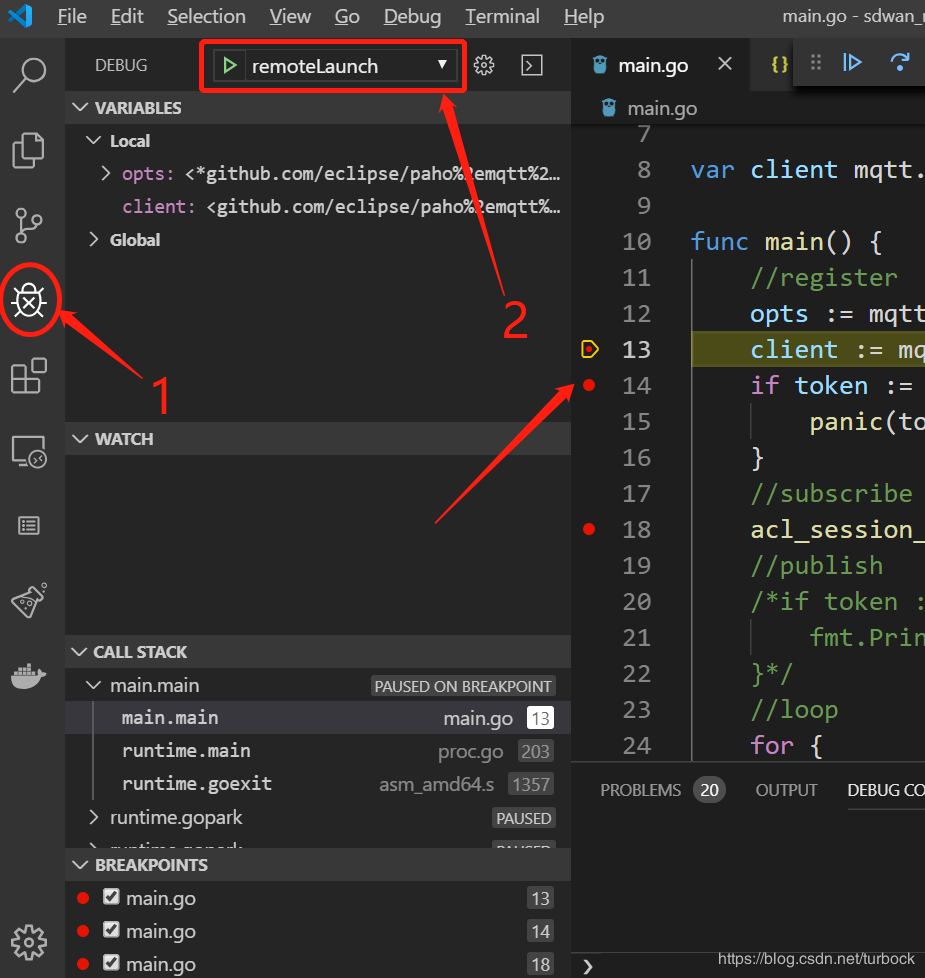
在vscode中使用 F9 为代码设置/取消断点,在调试栏中选择之前编辑好的remotedebug调试配置,F5开始调试,此时vscode会与远程调试服务连接,连接成功后程序运行并中断在第一个断点处。
- 操作快捷键
F5 开始调试
shift + F5 停止调试
F9 设置/删除断点
F10 跳过
F11 跳入
shift + F11 跳出
- 调试信息
在调试栏中可以查看变量值、调用堆栈、监视列表、断点列表;
四、问题解决
- 使用launch方式远程调试时,
vscode会提示:Request type of 'launch' with mode 'remote' is deprecated, please use request type 'attach' with mode 'remote' instead.目前看这个提示暂时可以不用理会。
-
有时候在launch.json被编辑状态时进行调试会失败,需要关闭该文件的编辑。
-
重启调试功能在远程调试中无法使用,点击后会不能继续调试,需要重启vscode。
 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏