1.撰写文档时MardDown的表格拷贝
-
实现功能:表格批量拷贝为MardDown表格格式
前置条件:采用WP Githuber MD编辑器插件- 首先拷贝表格数据到WordExcel表格中;
- 必须新建文章,然后切换web编辑器中为HTML格式显示,即关闭Markdown;
- 通过HTML普通样式,将Excel表格拷贝进入文本中;
- 关闭启动Markdown,会看到
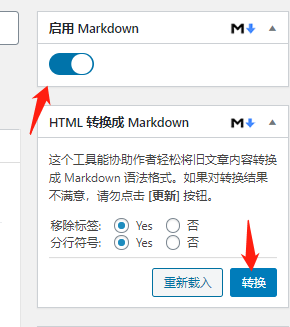
<tr><td>等标签; - HTML转为Markdown功能键,启用转换按钮,功能按钮如下图所示。
-
实现功能:删除旧表格,继续转换execl表格为MARDDOWN格式表格
- 创建新的转换表格MarkDown格式时,需要在Markdown模式下删除所有内容,点击更新文章保存;
- 然后

2.修改wordpress表格样式、引用框以及代码框样式
table tr th, table tr td { border:1px solid #ccc; }
//引用文本框样式
blockquote {
font: 20px/25px italic Times, serif;
padding: 2px;
background-color: #eee;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
margin: 1px;
background-image: url(images/openquote1.gif);
background-position: top left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote p {
display: block;
background-image: url(images/closequote1.gif);
background-repeat: no-repeat;
background-position: bottom right;
}
//代码文本框样式
pre {
margin:20px auto;
padding:20px;
background-color:#111111;
white-space:pre-wrap;
word-wrap:break-word;
letter-spacing:0;
font:14px/26px 'courier new';
position:relative;
border-radius:3px;
}
pre code{
color:#eeeeee
}前置条件:采用NEVE主题,外观->自定义
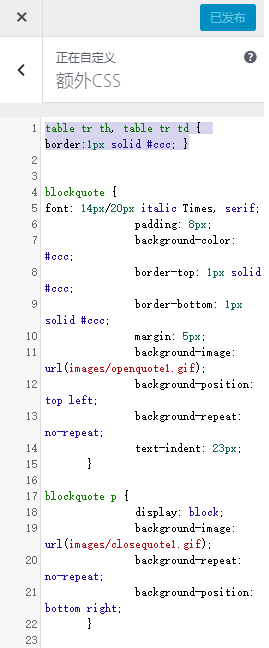
添加CSS样式,如下图所示:

 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏